#FridaPets
Making the shopping experience as friendly as your pet.
MEXICO
PO | UI/UX
E-COMMERCE
2022
Mvp completed
Background
About FridaPets
In Mexico, pets have become valued and respected members of the family, and one of the protagonists in the purchase of food, clothing and accessories of all kinds. This is evidenced by a 792% growth in the online Pet Care market between 2015 and 2022. Frida pets is an e-commerce platform specialized in goods for dogs and cats, which sells online throughout the country.
The problem
The accelerated migration of the industry to e-commerce has encouraged large chains to increase their participation in the online business focusing on promotions and multi-services. This resulting in platforms with lots of information, categories, products and promotions, often disjointed and impersonal, that do not deliver on day-to-day pet care.

Project Overview
The Challenge
We worked on designing a product that could help Frida Pets to be a leader in the online pet products market.
The main challenge was to contribute to the client's goal of achieving a conversion rate of more than 2% within six months of product launch.
Our Goals
To offer users an empathetic shopping experience that prevents confusion and hesitation while being pleasant and clear.
To provide a tool that will allow people to track and manage their pet's basic needs (food, veterinary care, grooming) and concentrate only on giving them loving care.
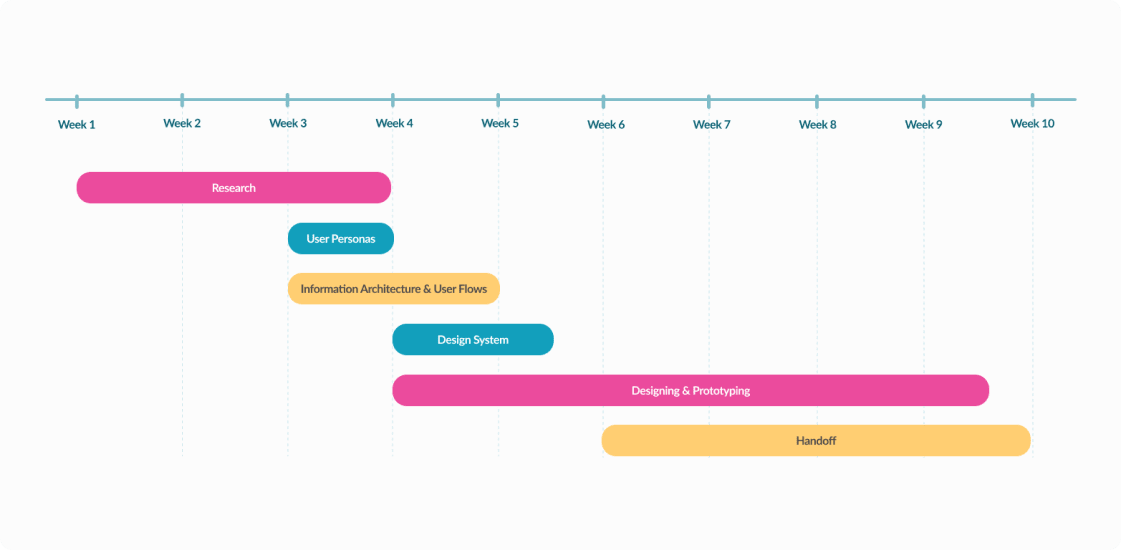
Timeline

Understanding Our Users
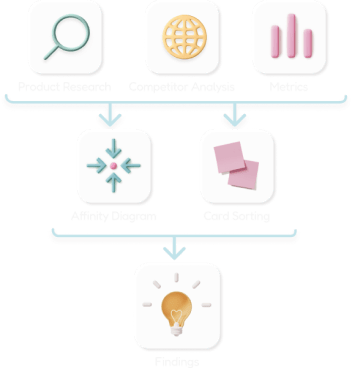
a/ The Research
In order to have a complete definition of the characteristics of the new product, we conducted an investigation of its two dimensions: the business and the users.
To understand the business, we analyzed the current online product and its major local and international competitors. This research focused on the main flows (from discovery to purchase success), on the usability of the interface and on communication and promotion.


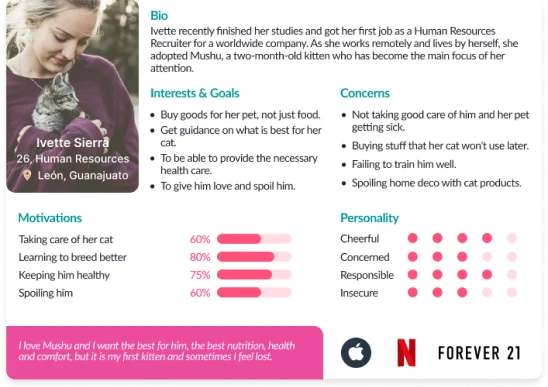
b/ User Personas
The next step was to generate a finished archetype of our users. To this end, we compared the results of our research with information from the client's marketing department and a user voice study in sales platforms and social media. We put a name and a face to those who represented the users during the project. We discovered their interests, goals, fears and preferences. Whenever we had doubts about what was best for them, we could find the answers we needed here.
Ideation and Design
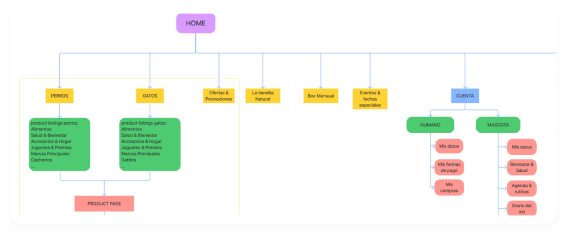
a/ Information Architecture
To map and organize the different features that were going to integrate the new platform, we created a site architecture map. This was checked and iterated with the client to finally decide which ones would be part of the MVP (minimum viable product) and hierarchize those that were fundamental to the experience and the business.


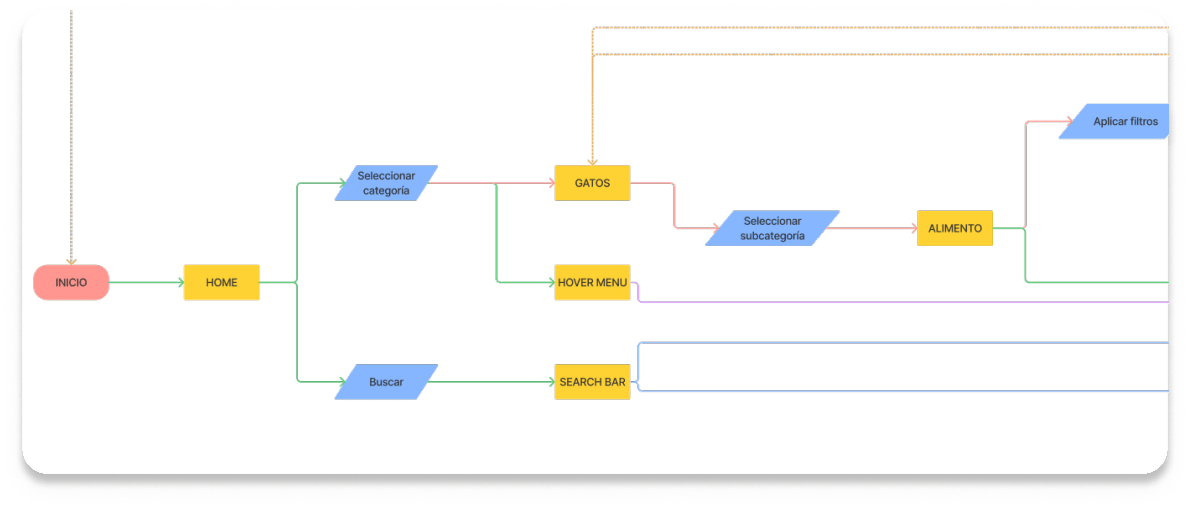
b/ User Flow
In order to walk users through a seamless experience, we made a Flow chart that helped us define the best path to take for each action, resolved dead ends and eliminated unnecessary friction, especially at the check-out. In addition, it was examined along with the development team to avoid any potential technical issues.
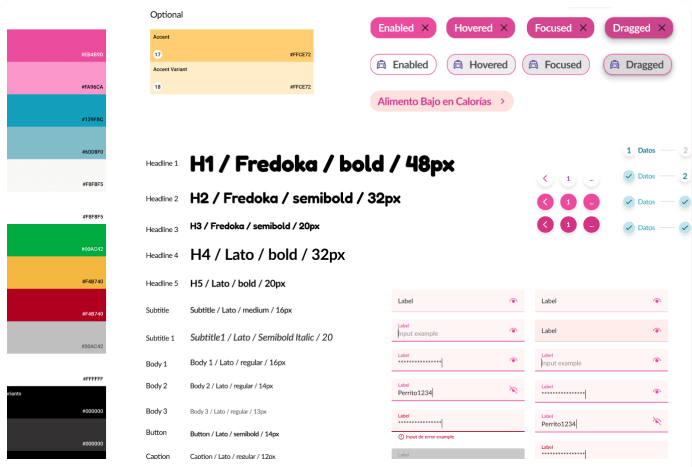
c/ Design System
The next step was to generate the universe of elements that would be part of the product. We relied on the insights obtained, best design practices and trusted our creative team.
The result was a balanced system, with a palette that expresses joy without losing assurance, CTAs that clearly indicate their function and a set of harmoniously coordinated components.

The Design Solution
MVP & Beyond
In order to achieve a product that could be launched to the general audience within the given deadline, with all the necessary features, we defined along with the client's marketing department, the minimum viable product (MVP).
The features related to the flow from discovery to check-out were considered as a priority, but generating a structure that could be easily scalable in order to add new sections and features in the mid-term.
Each section, component and interaction were designed in detail, so that users can easily adapt them, feel identified, understand them and interact with the interface in the same language.

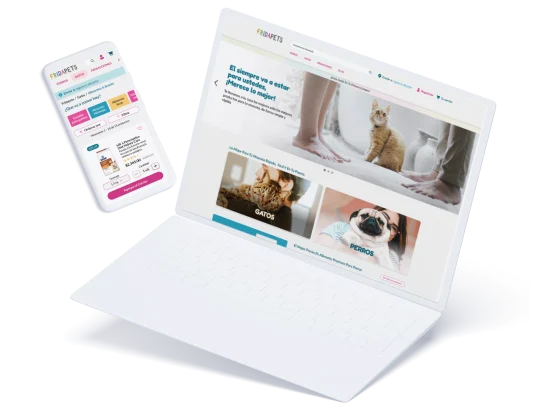
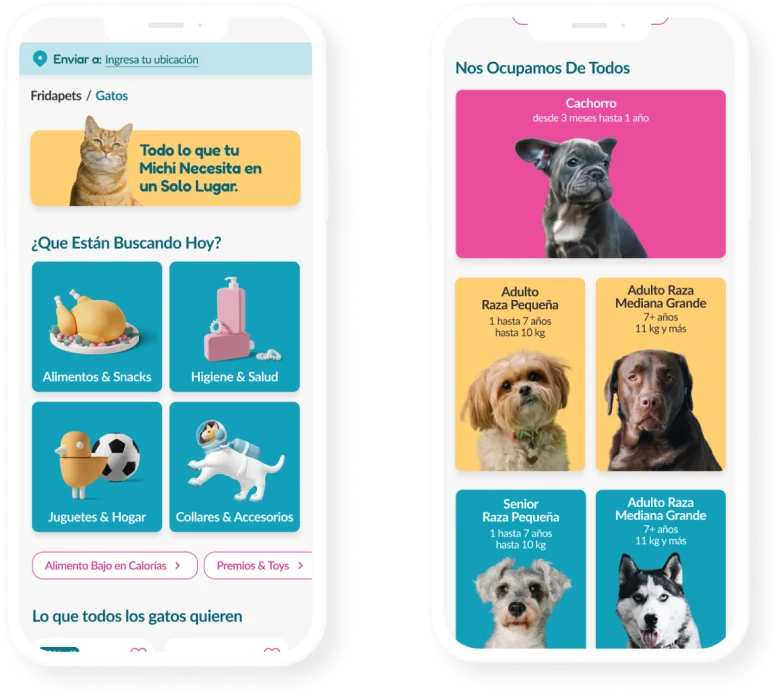
Pet Centered Interface
Unlike the competition, we put the pet at the core of the product. By being the only website with this approach, FridaPets became a pioneer in the field.
The first thing the user does when entering Frida Pets is to select whether they have a dog or a cat.
The result was a balanced system, with a palette that expresses joy without losing assurance, CTAs that clearly indicate their function and a set of harmoniously coordinated components.

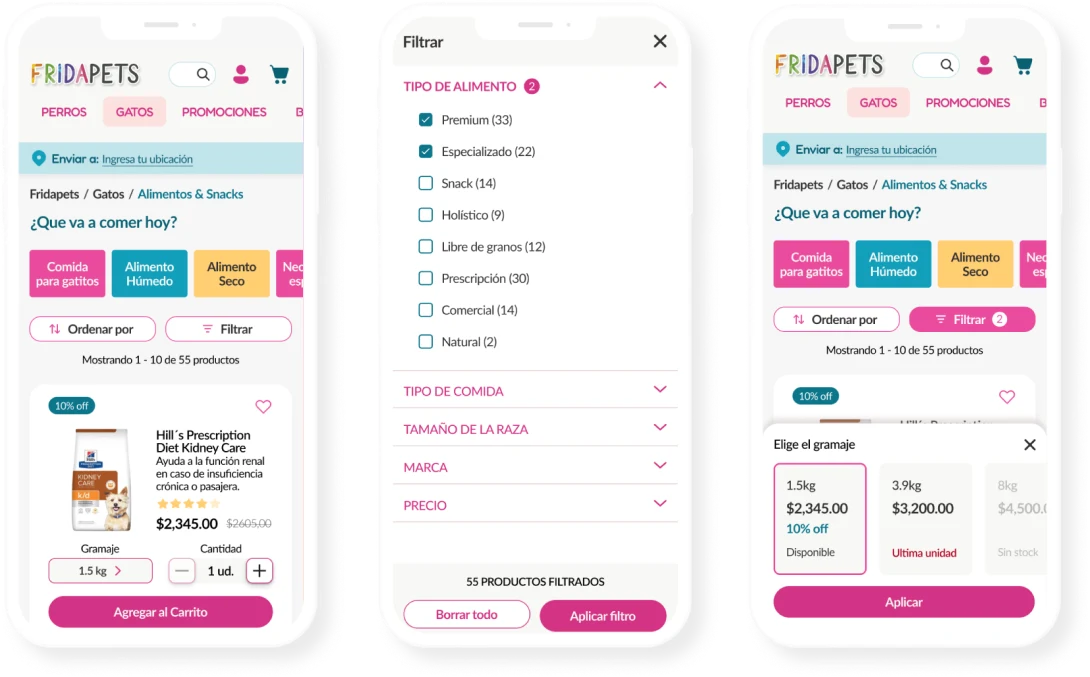
Easy Pick
We designed a completely innovative experience, which allows the user to select between different types of filtering, from the most general to the particular, in a simple and one-click resettable way.
In addition, taking into account the type of purchase, which is often of products the user already knows and trusts, can select quantity and presentation without going into product detail, promoting further selection of other items.

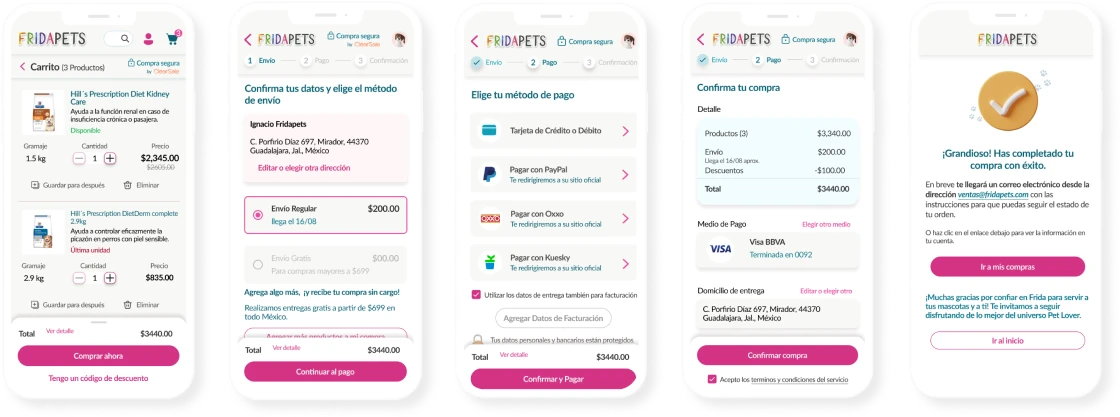
Fast & Caring Buy
The check-out process is simple and straightforward, making the user feel safe from the start to the end, humanizing the process without losing formality.
Any transaction can be made in 5 steps, keeping the billing details always visible, allowing to modify it at any point and clearly showing the possible actions and their results.

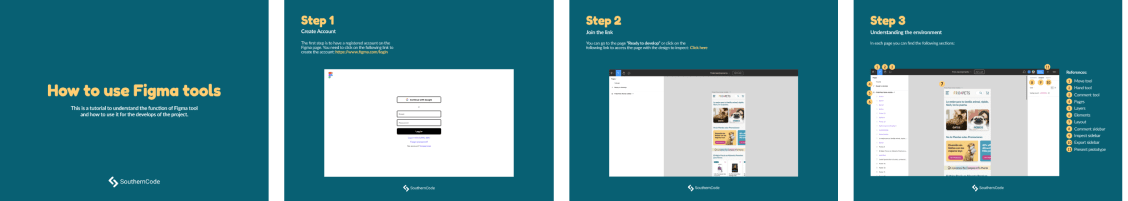
The Handoff
The development of the product was outside the scope of Southern Code.
However, we worked synergistically with the development team in order to provide them with all the necessary information for its correct production.
The biggest challenge was to achieve a fluent communication between teams, since the development was done in India. For that purpose, a series of meetings were held to match the criteria, while our team created guides and tutorials to help developers understand technologies that were new to them.