Crypto Online Betting
United States
Backend Dev | Frontend Dev | PM
UX/UI | QA | PO | Product Designer
Marketplace for Betting
2022
MVP Completed
Background
About the Client
Sports betting fans are now able to join the platform and take part in back and lay betting, deciding whether they want to be the bettor or the bookmaker, unlike traditional sports betting where bets are against the house. It’s a peer to peer system, you bet against other users and the exchange acts as an intermediary marketplace for your bets.
The Problem
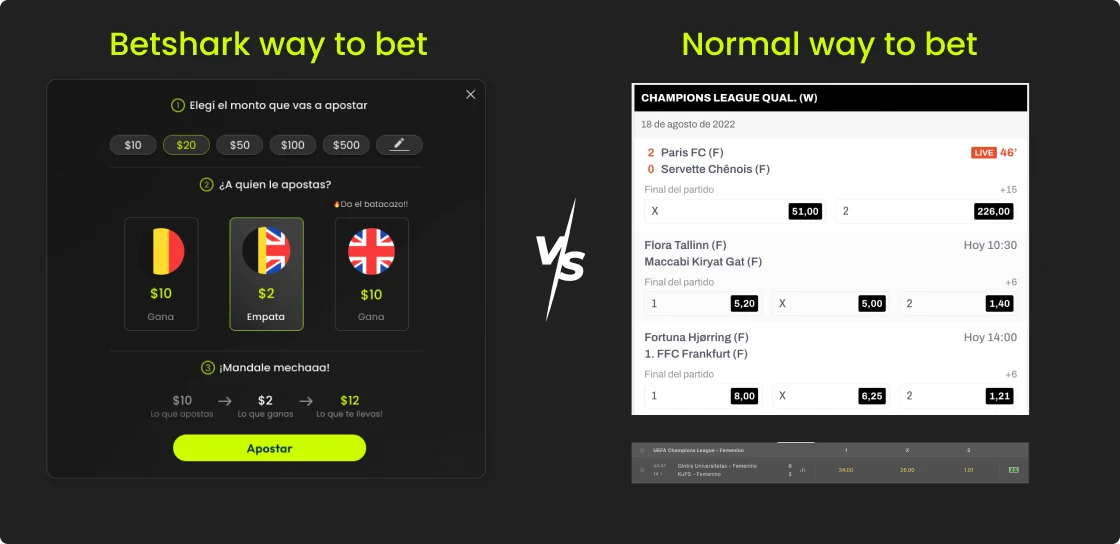
The main problem was to achieve a truly transparent system for the user. At the same time, placing bets online was extremely complex to understand. So the focus was on making the world of cryptocurrencies more accessible combined with a simple sports betting experience.

Project Overview
The Challenge
At BetShark we seek an innovative way to integrate blockchain technology into the gaming & betting and also provide an easy and simple betting experience for users.
Our Goals
We aim to bring the world of sports betting to the blockchain. The Betshark.club platform is a decentralized betting exchange marketplace that connects bettors and bookmakers through an order book. It is dedicated to provide a fun, easy, fair, and transparent environment for its users.
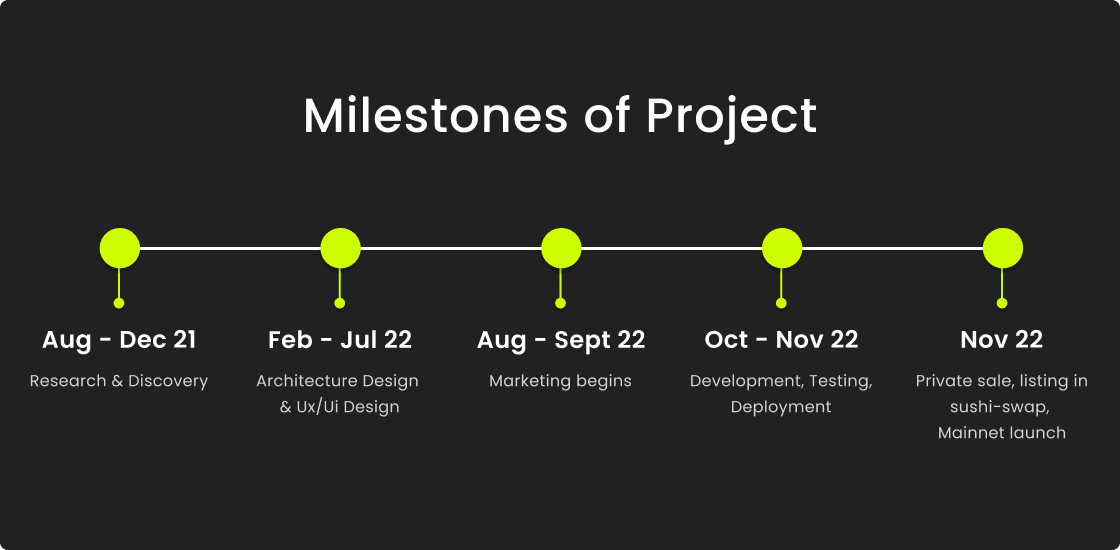
Timeline

Understanding Our Users
We never lose focus on our users. Our products are based on users, that's why we dedicate a lot of effort into discovering what their needs and pain points are.
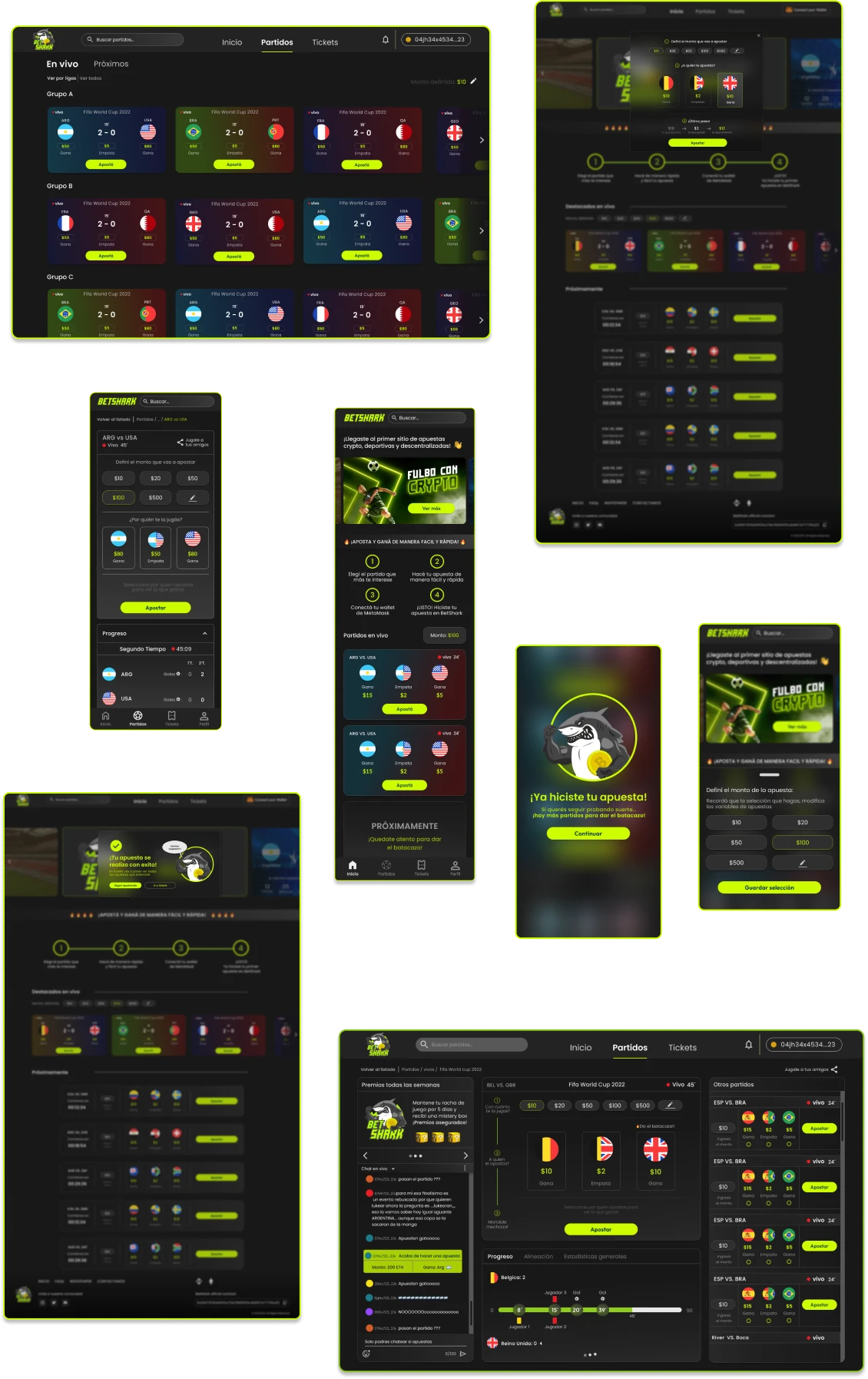
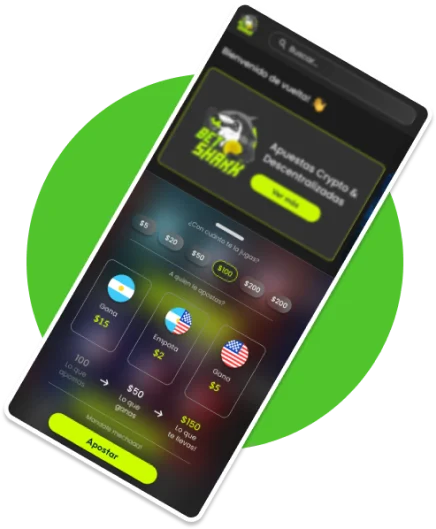
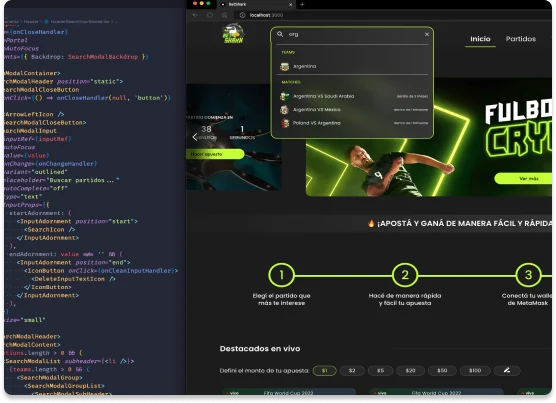
We redesigned the way of betting to make it easier for the user. Our goal was to break down the barrier of the complex without losing the adrenaline of the game.

Ideation and Design
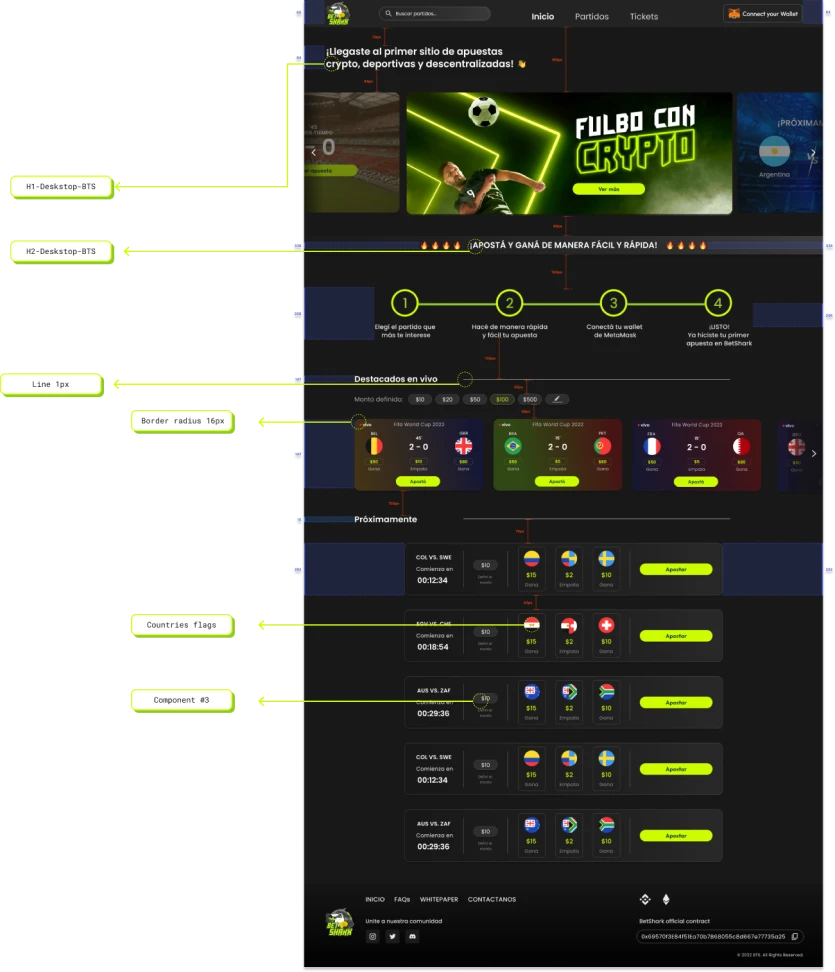
/a Design the Experience
Our process continued with the definition of the design of the architecture, style and guidelines of the product. The design team makes the decisions of how the navigation and look and feel of the final product will be.

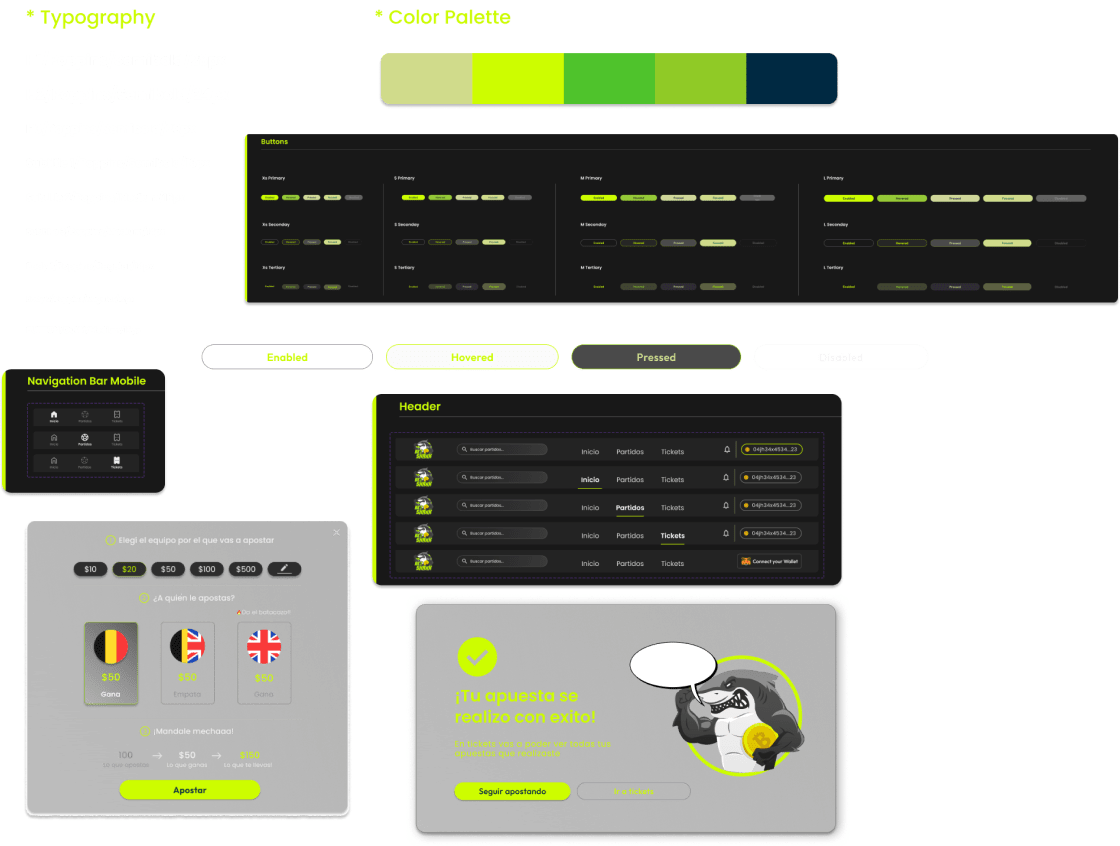
/b Design System
Following the guidelines of Atomic Design, we created a progressive Design System where to document all the designed components. That process helped in agility.

Hand Off to Development
After building the prototype of the product and testing the usability of the design with users, we continue with the Hand Off of the design to develop, where all the documentation and specifications are delivered.

Development
a/ Branching / Integration
Based on git flow practices, there was a main code branch containing the latest release and a development branch containing feature-level code that has not yet been released.
The key was to create a feature or bugfix branch for each task / user story, and when the task is ready, a request is sent to merge the code with the development branch.


b/ Peer Review and Peer Programming
We encourage code review among colleagues to promote code homogenization, improve quality, build team agreements, and share knowledge. To integrate the code to the development branch was mandatory to have peers approval.
c/ CI/CD
We automatically checked in each merge request that the tests ran correctly. That they met the coverage expectation in all platform components, which allowed us to avoid regressions. The process also included a static analysis that scored code quality and addresses security issues.


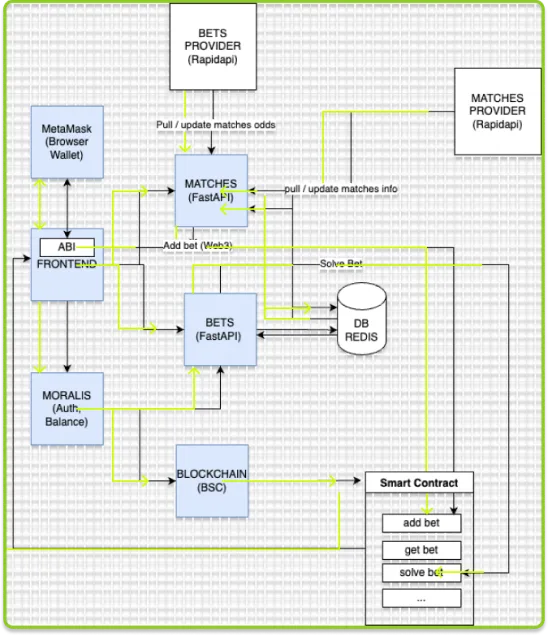
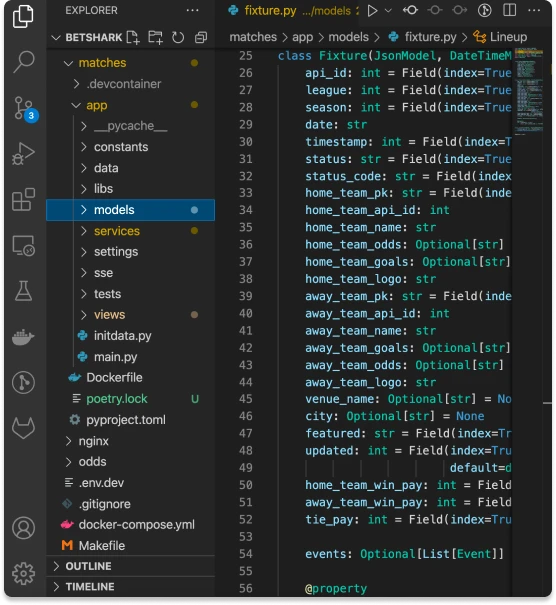
d/ Design First / Contract First
For each feature, we first designed the behavior, which set a "contract" to avoid frontend / backend interlocks.
Additionally, it works as documentation that can be understood by people who do not know programming and optimize risk management.
e/ Agile Testing
We emphasize agile practices as a whole-team was involved.
That is why our QA team was involved in the development of each feature and is ready to do preliminary reviews of the feature at any time, collaborating with the developers and based on the document created as part of the "design first" and product knowledge.
.webp)
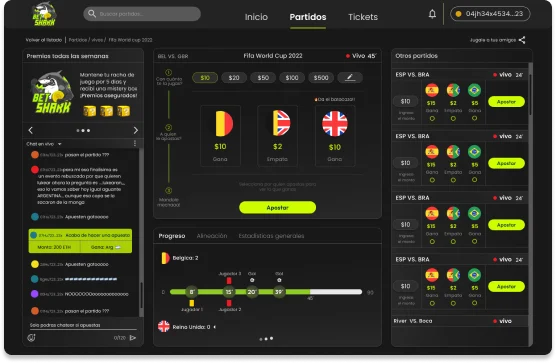
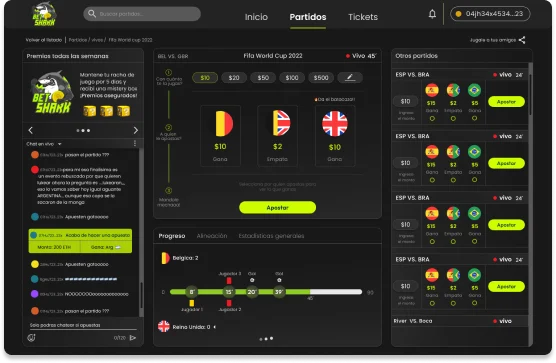
Final Proposal